There are quite a few XML Editors on the market, but it’s really hard to find out one which is nicely implemented and can be used as an integration part of web-based application until we found Xonomy.
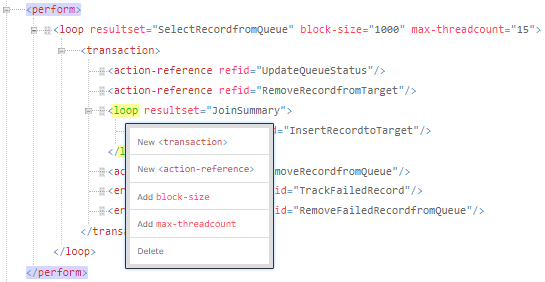
Xonomy is written in JavaScript by Michal Boleslav Měchura. It can be embedded in any web pages. It offers a series advanced features, such as syntax highlight, left-click menu, context-based customizable menu items, editable attribute value from picklist, etc. User may even use drag-n-drop to adjust the position of tree node. With all these features, it’s well-equipped as an advanced web-based editor with pre-defined constraints for tree structure, attribute, and attribute values.
In order to use Xonomy in a html page, three components are needed:
- Xonomy library, including xonomy.js, xonomy.css and support files
- XML document, including your XML document structure definition
- XML document specification, including the definition of node menu, validation and attribute editor

Developer only needs to focus on how to define XML document specification to customize XML document as an editable UI component on web page.
Xonomy adopts MIT license. Xonomy code base can be downloaded from here. The Author of Xonomy also provided an intuitive user guide Building XML Editing Applications with Xonomy.
Xonomy can be an important component for any web-based application. Please enjoy using this great library!